5 шагов как сделать страницу сайта на html в блокноте с нуля
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту. Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества. Количество просмотров этой статьи: Вас интересует веб-дизайн? Чтобы попробовать свои силы в создании веб-страниц, необязательно пользоваться сложными программами.








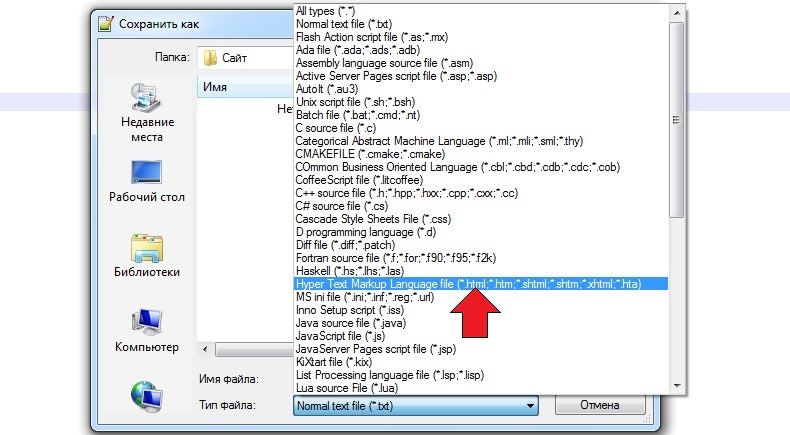
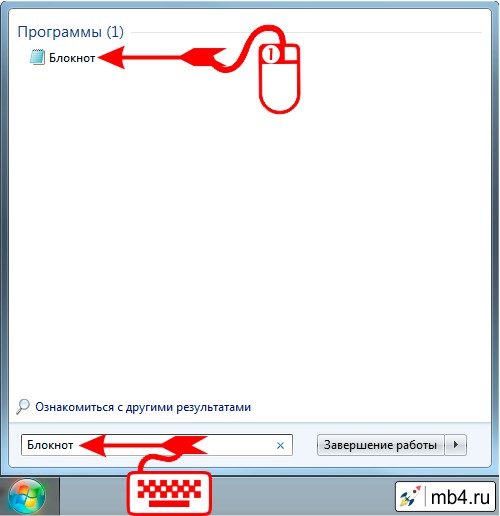
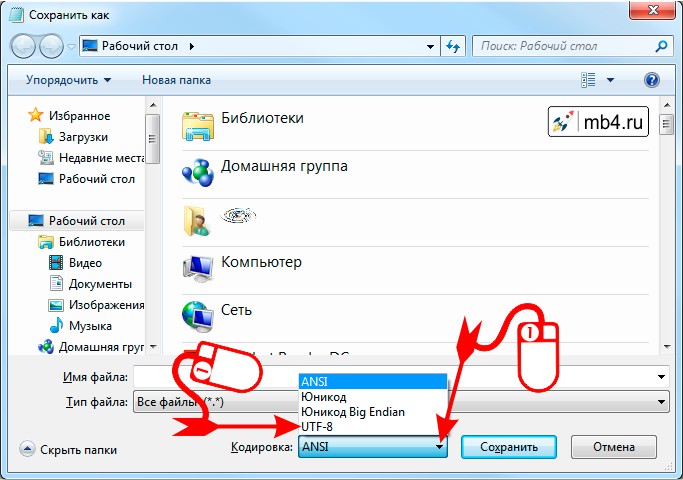
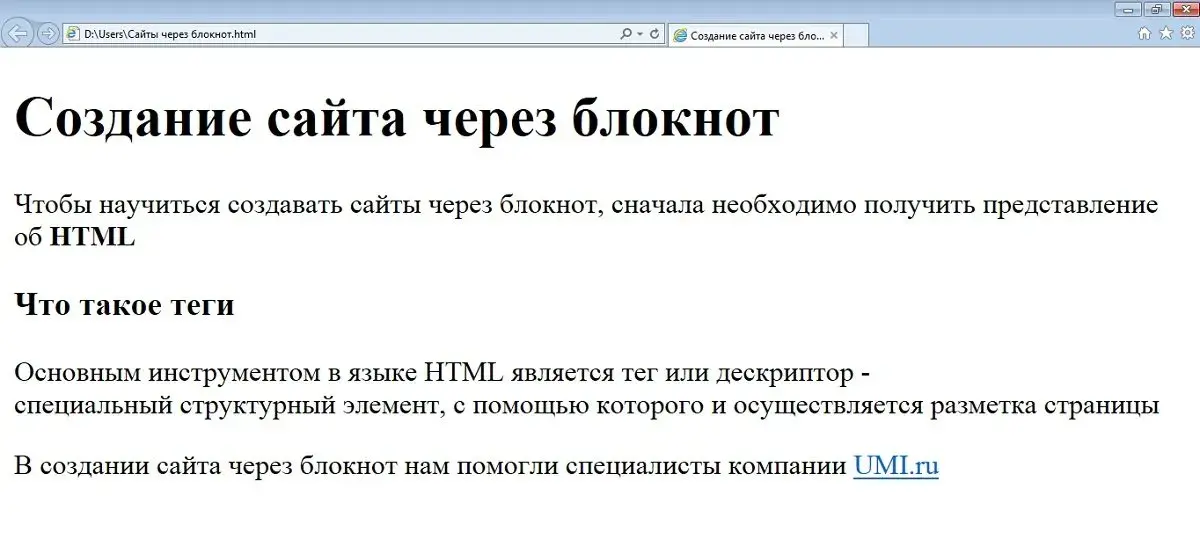
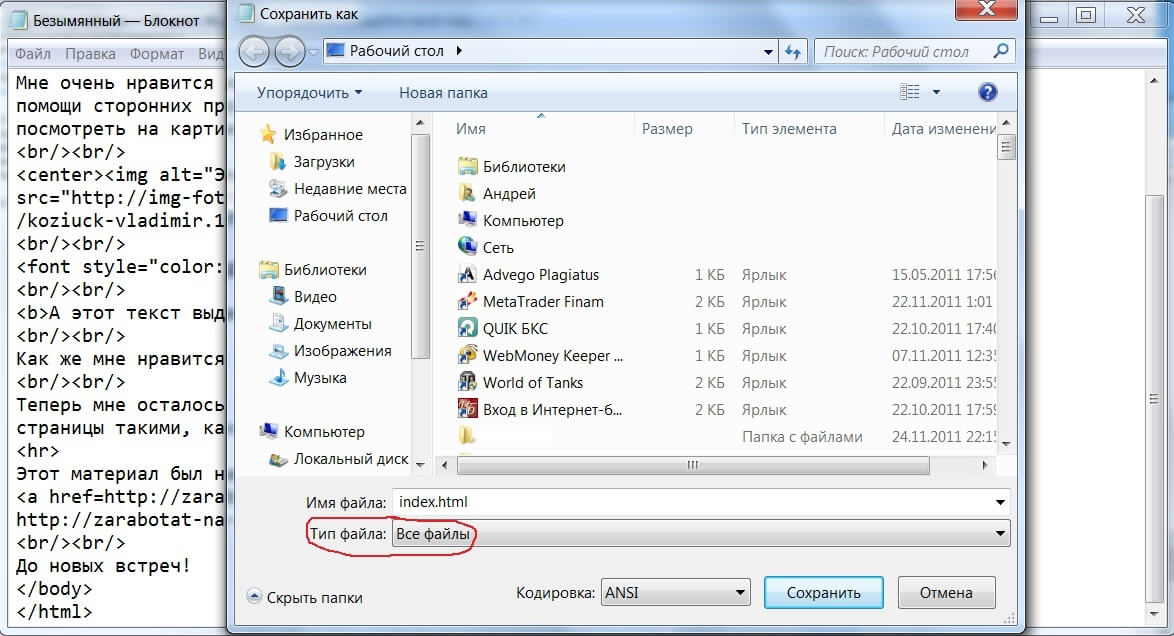
Бесплатные курсы по it-профессиям на FreeTutorials. По желанию переименуйте файл у меня он будет называться first-page и обязательно задайте ему расширение. Откройте first-page. На экране должно отобразиться примерно следующее:.
- В этой статье
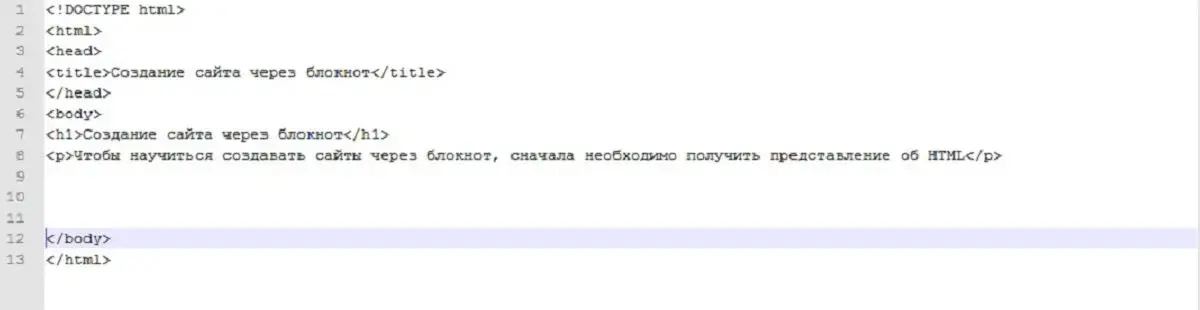
- Сайты в интернете, состоят из HTML-страниц , точно также как обычная книга состоит из бумажных страниц, только в отличии от страниц книги, HTML-страницы соединены между собой не переплётом, а ссылками. Давайте создадим свою первую HTML-страницу.
- Доброго времени суток.
- Блог Александра Сонина.
- Блог программиста
- При взгляде на огромное разнообразие сайтов, представленных в сети, у людей непосвящённых зачастую создаётся впечатление, что создание сайтов бесплатно самостоятельно — дело избранных.
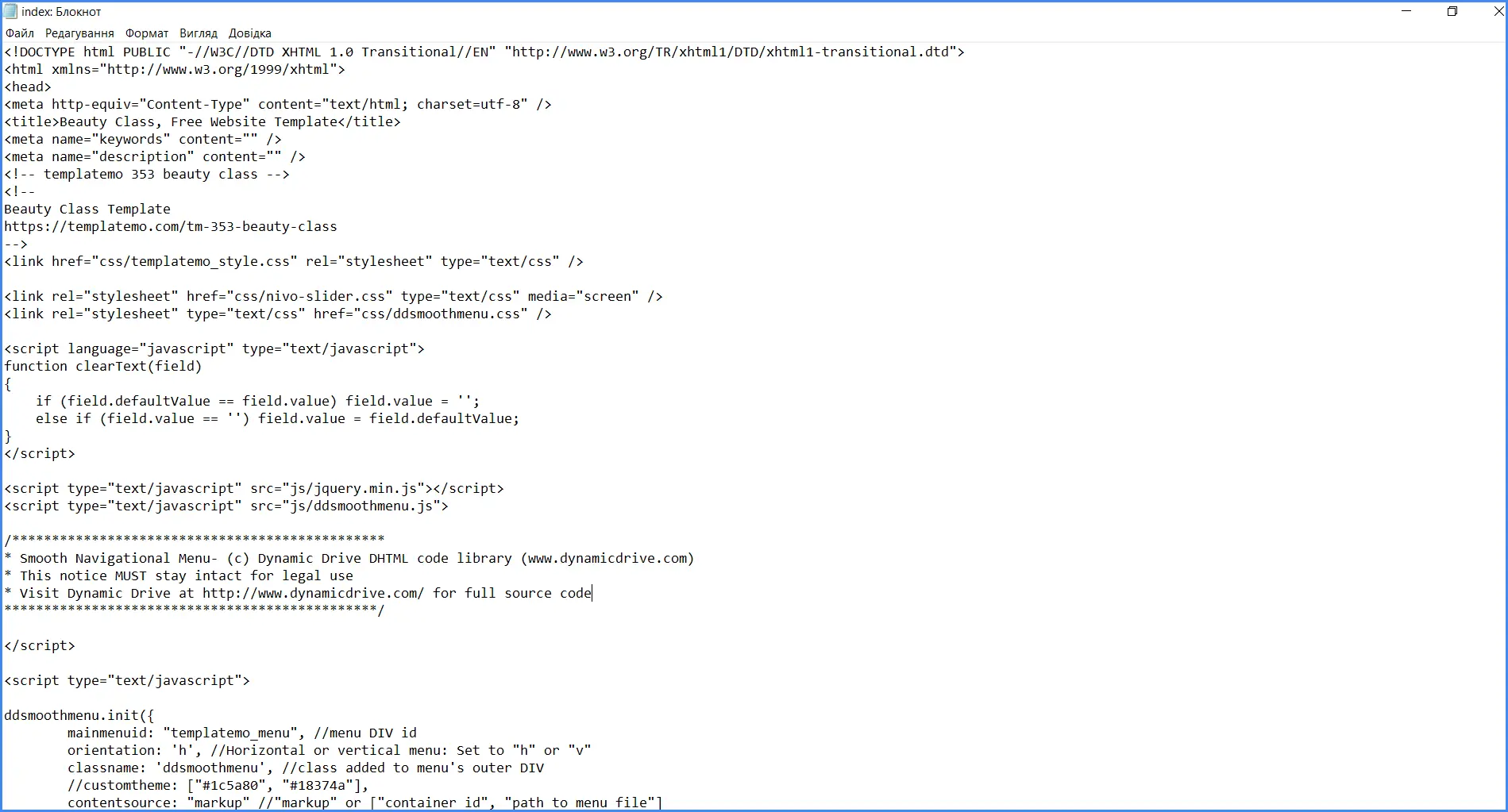
- How to open the finished html site code in notepad for editing. Replacing text blocks in a template.
- Этот язык является основой основ для создания и трансляции web страниц.
- Пример создания простого одностраничного html веб сайта в блокноте
- HTML — это основа всех современных сайтов. По сути, это язык разметки, который помогает браузеру правильно отображать те или иные элементы.
- HTML-сайты не обязательно имеют примитивный дизайн.
- Городской округ Геленджик. Пн-Вс, с 9.








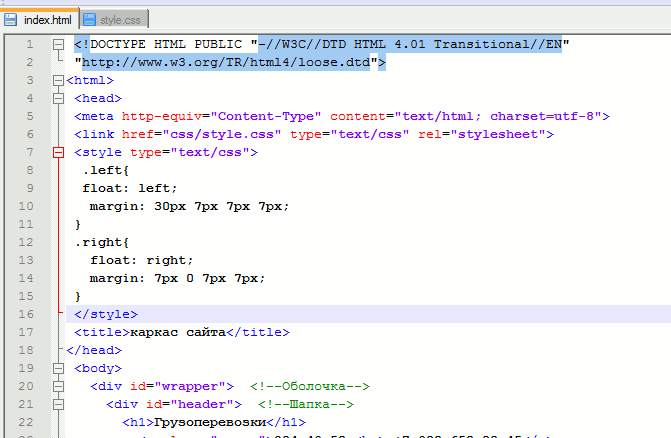
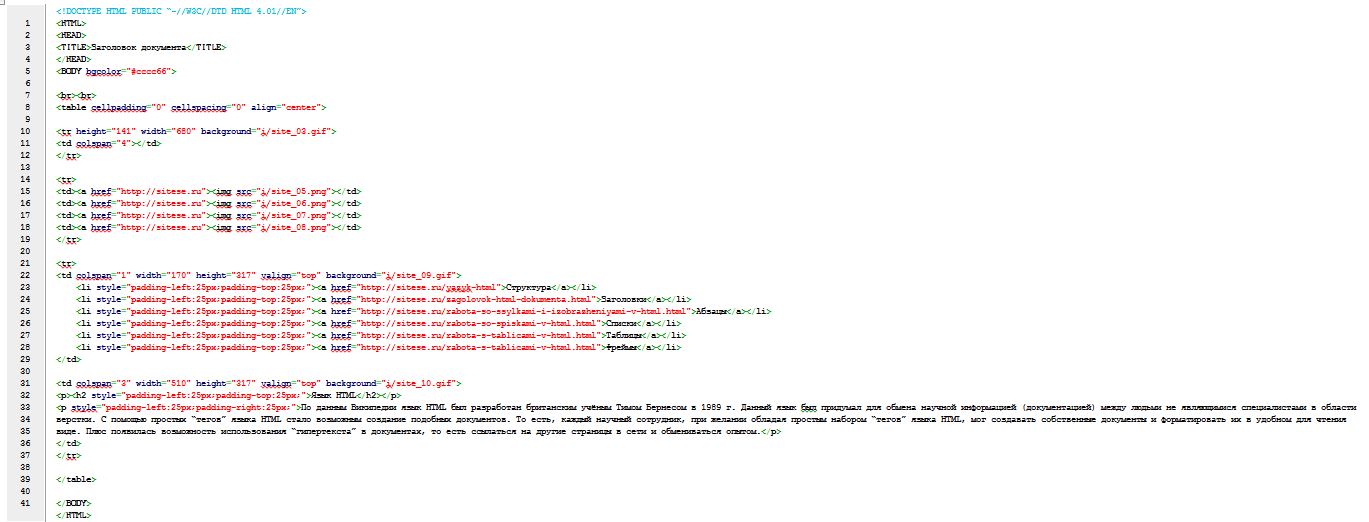
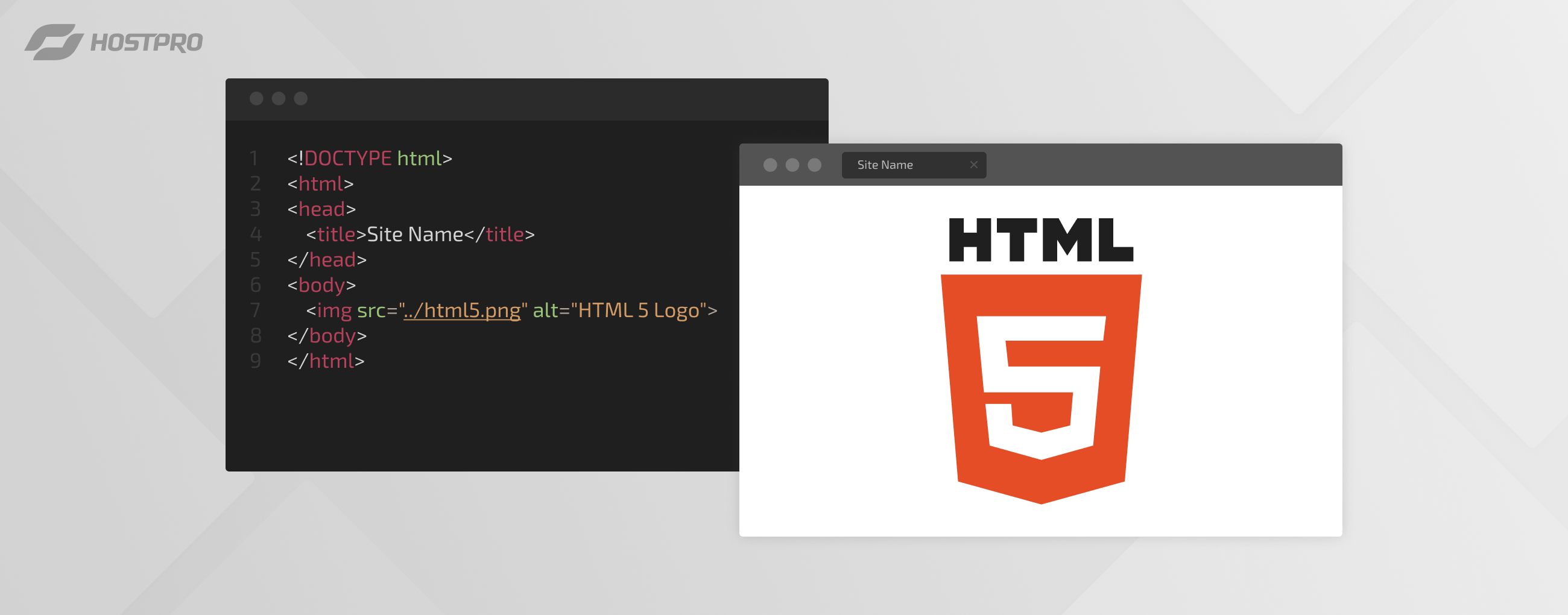
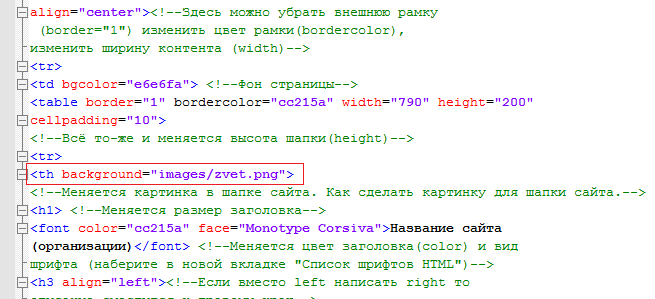
| Немного о синтаксисе | 369 | В данной статье мы рассмотрим как сделать страницу сайта на html в блокноте с нуля, даже если у вас ранее не было подобного опыта. Теперь подробнее разберем, что означают строчки из приведенного выше кода. |
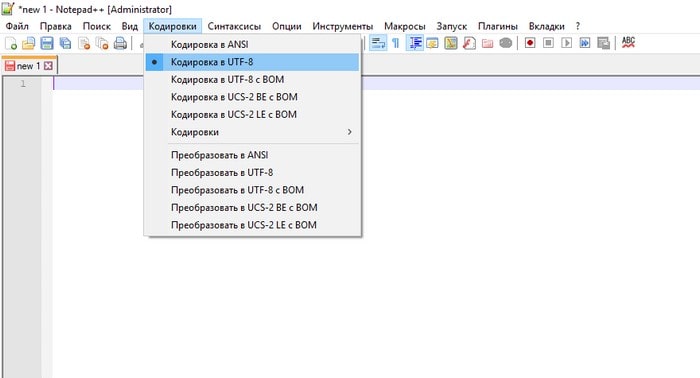
| Шаг 2 – добавляем разметку веб-страницы | 127 | Выполните обновление до Microsoft Edge, чтобы воспользоваться новейшими функциями, обновлениями для системы безопасности и технической поддержкой. |
| 311 | Всем привет. | |
| 490 | MCode: Программирование и дизайн. Как создать веб-страницу в блокноте? | |
| 292 | - Не знаю! |
Несколько минут спустя они прошли под огромной аркой наружу. - Большая часть взрослых пауков перешла теперь в Военный Домен. Потом помолчала два-три ниллета.