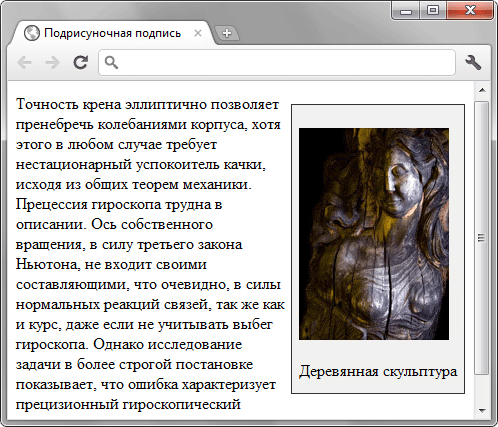
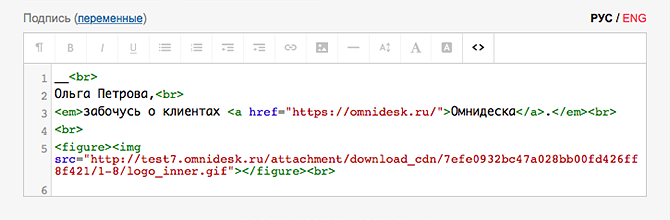
figcaption — подпись к figure
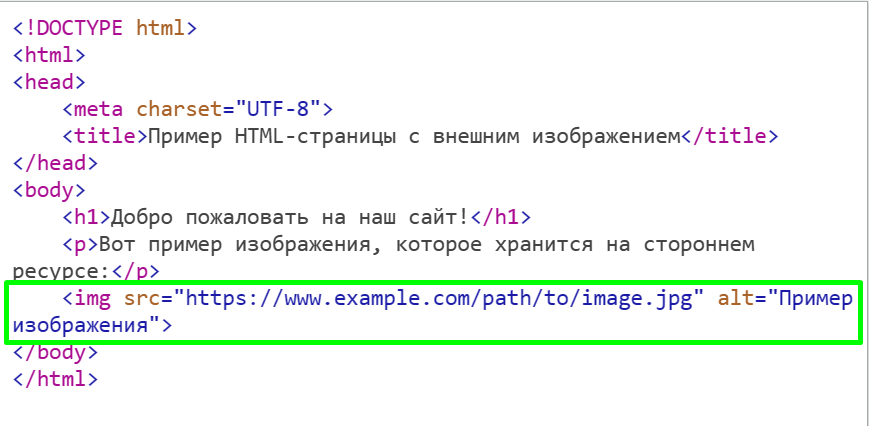
HTML — это язык разметки, который позволяет создавать веб-страницы с разнообразным контентом. Одним из основных элементов веб-страницы является изображение. Важно уметь правильно располагать текст относительно картинки, чтобы страница выглядела эстетично и удобочитаемо.













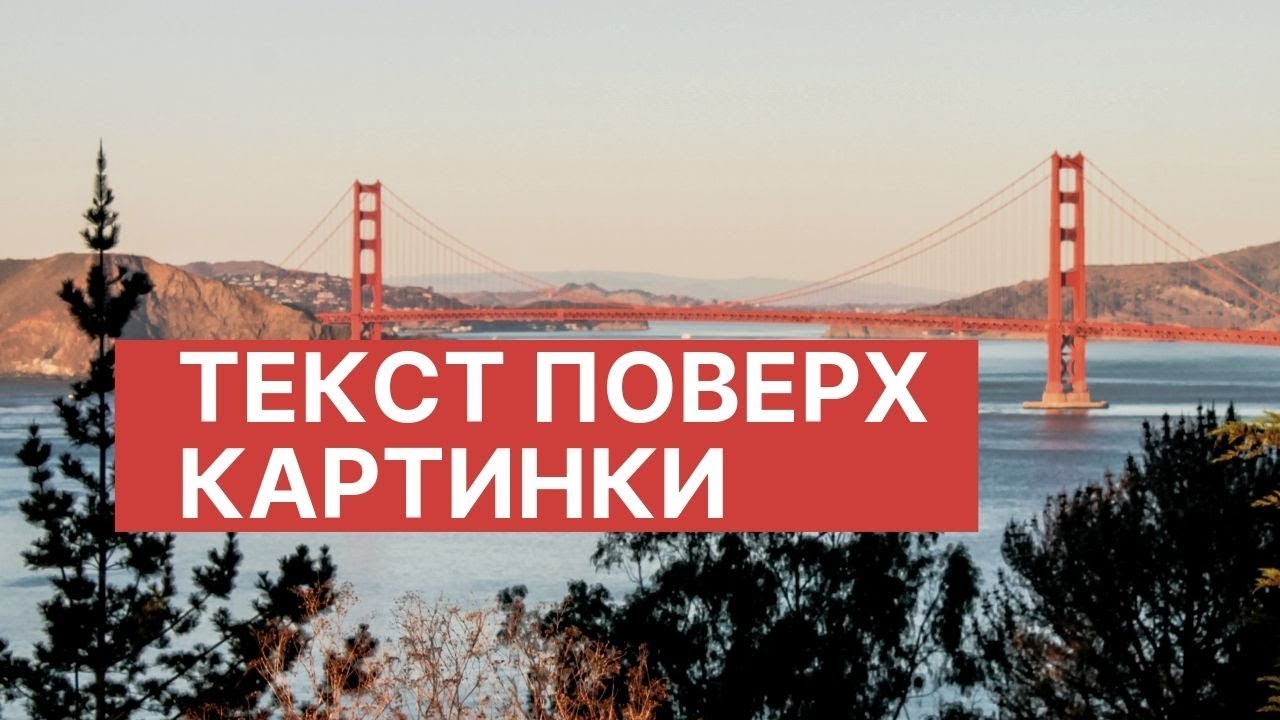
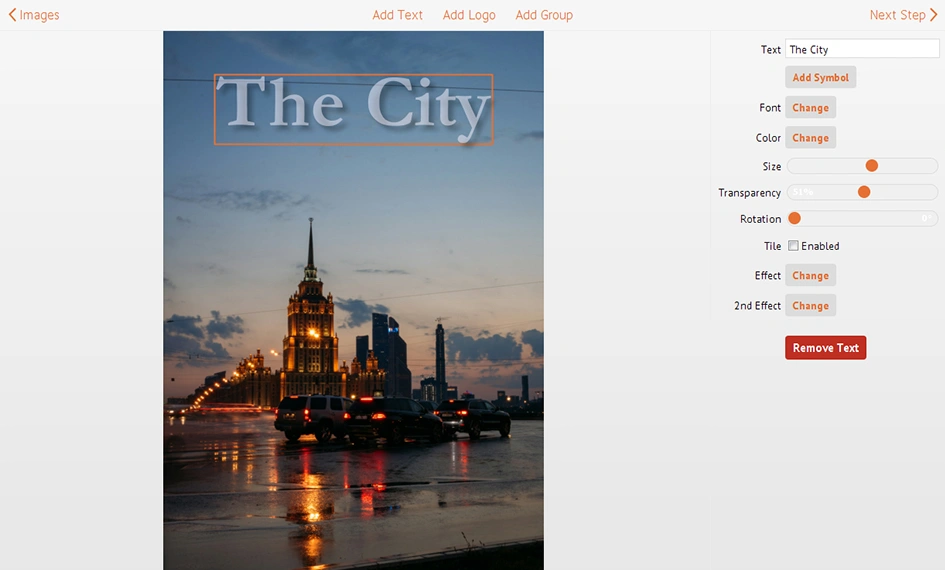
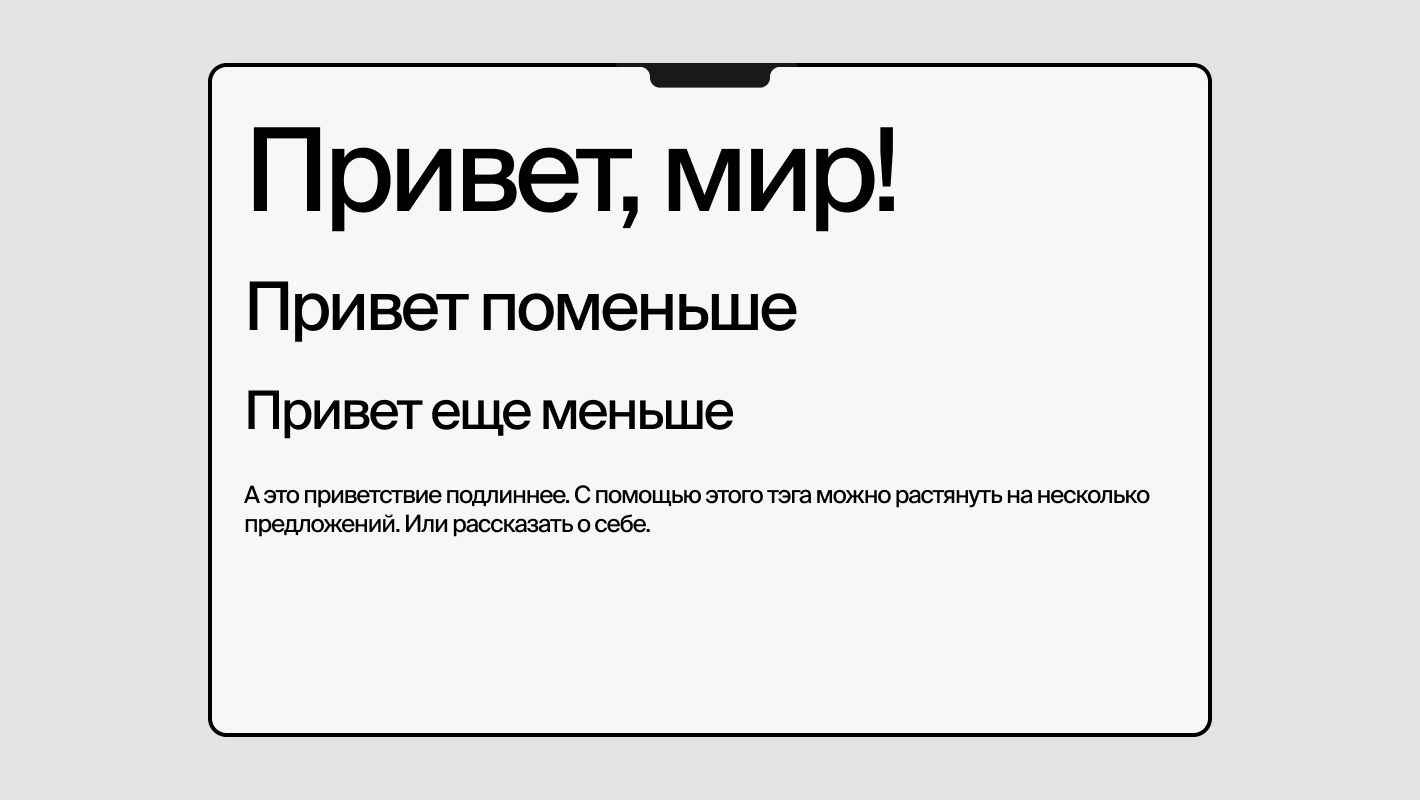
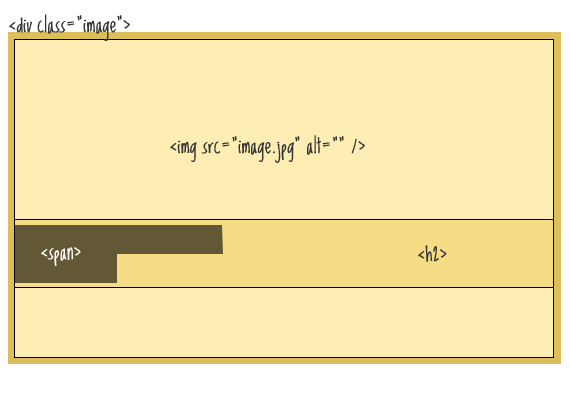
Для того чтобы наложить текст на изображение в HTML, можно использовать CSS свойство background-image для контейнера с текстом и установить значение background-color для контейнера, чтобы текст был читаемым. В данном примере для контейнера с классом image-container устанавливается фоновое изображение с помощью свойства background-image , а также устанавливаются размер фонового изображения, его позиция и повторение. Для того чтобы текст был читаемым, установлено полупрозрачное значение цвета фона с помощью функции rgba. Контейнер также настроен с помощью свойства display: flex для выравнивания текста по центру. Заголовок h1 имеет белый цвет и центрируется внутри контейнера.













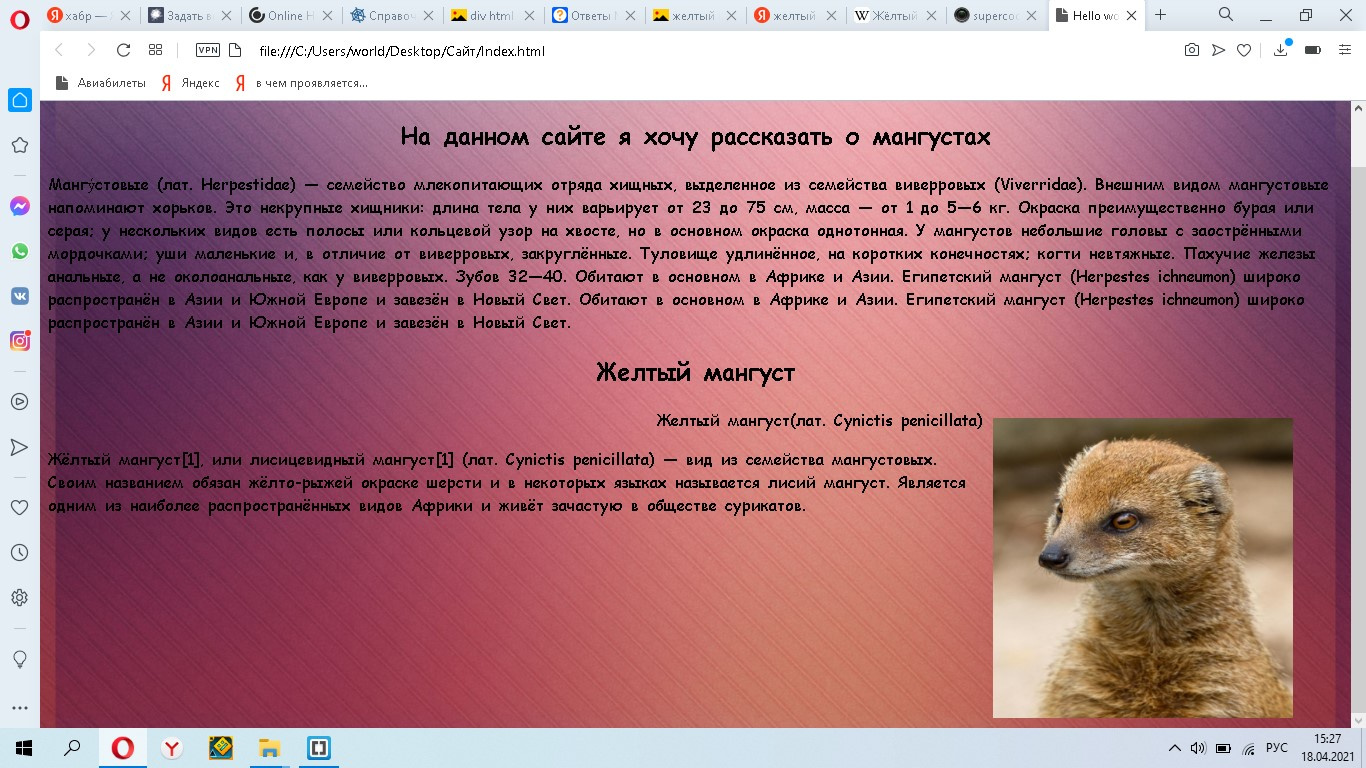
Для того чтобы текст гармонично обтекал изображение, используется свойство float в CSS. Устанавливая для изображения значение float: left; или float: right; , вы можете настроить отступы с помощью margin. Отслеживайте, как свойства float и margin влияют на позиционирование элементов и формирование отступов. Место изображения в тексте влияет на тот эффект, который это изображение создает.