Каким должен быть качественный шаблон для интернет-магазина
Разработчик интерфейсов. Поиск Написать публикацию. Время на прочтение 4 мин. Автор оригинала: Sandijs Ruluks. Теги: веб-дизайн адаптивный веб-дизайн отзывчивый веб-дизайн responsive.











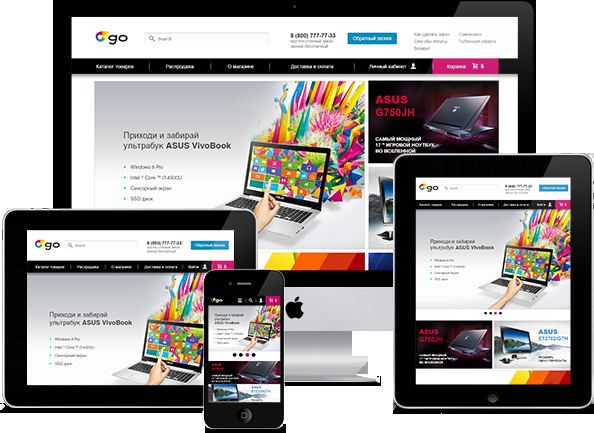
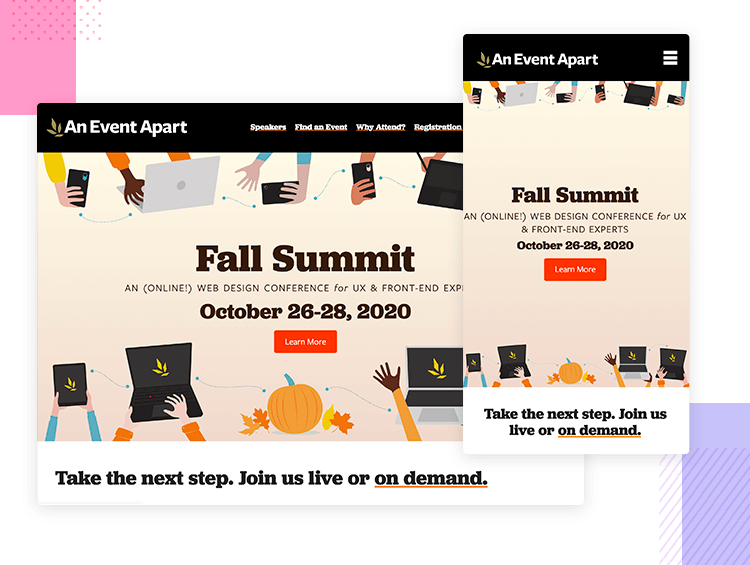
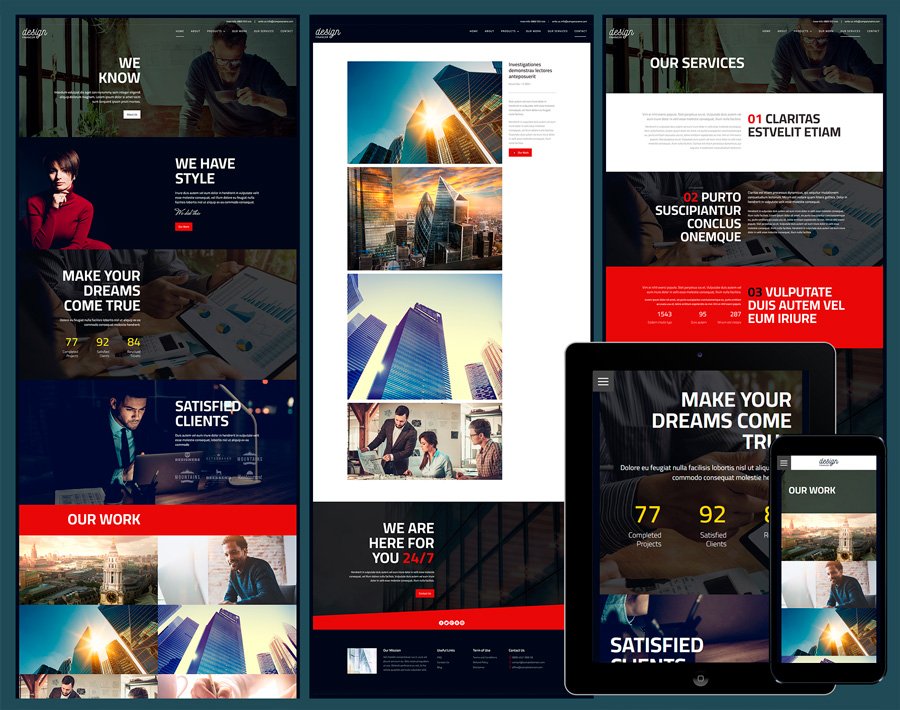
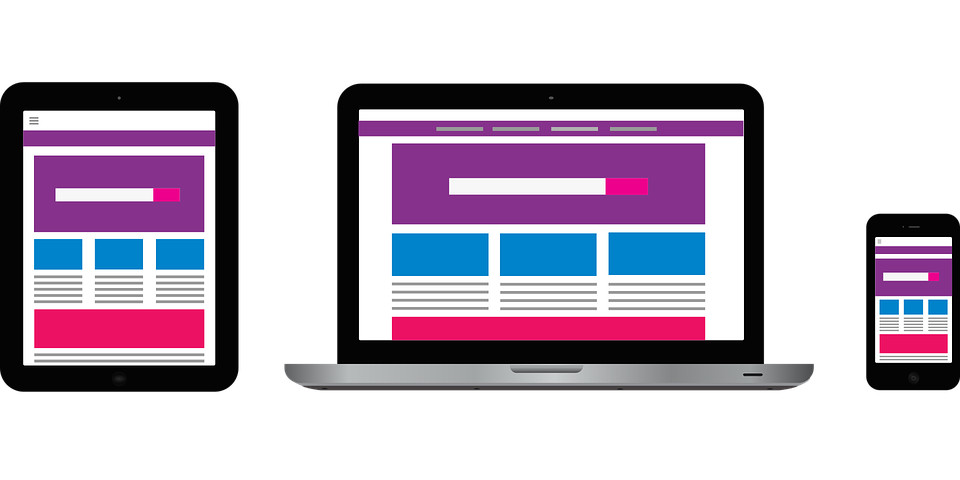
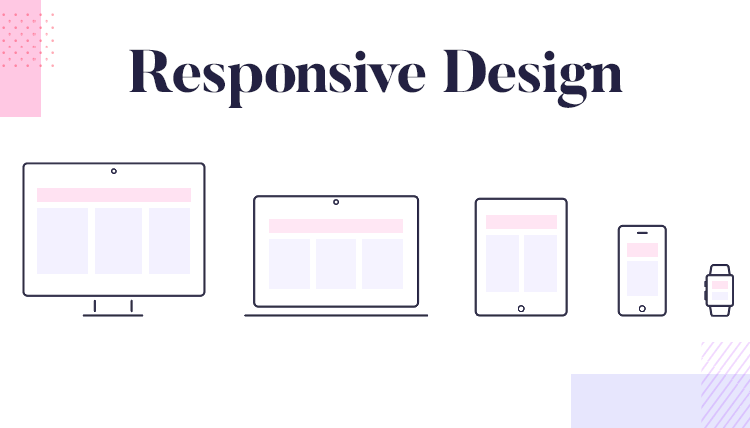
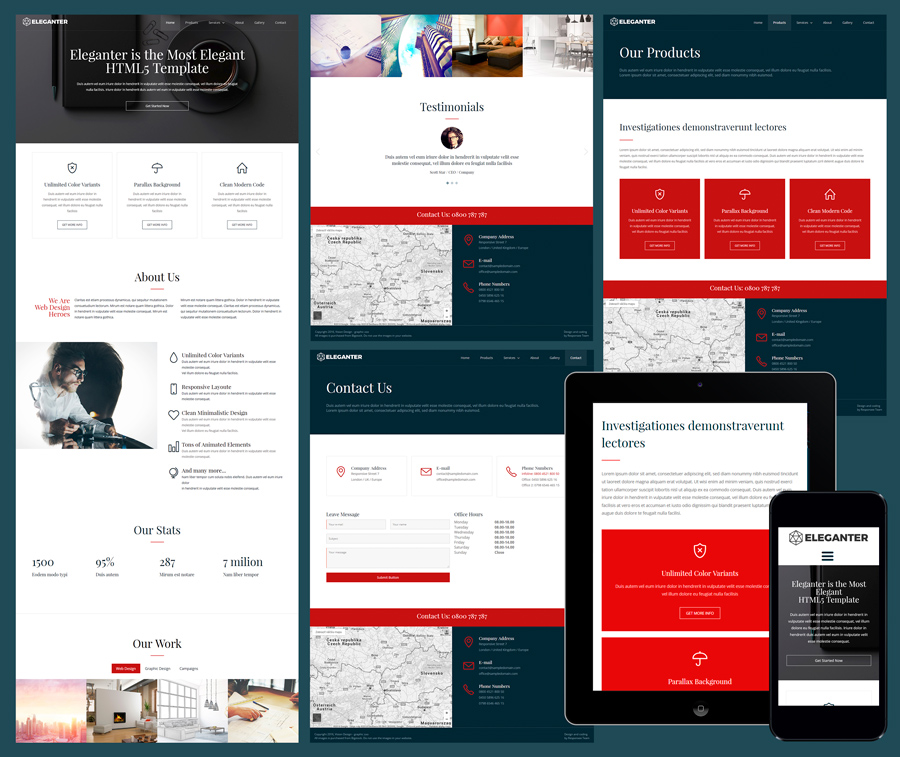
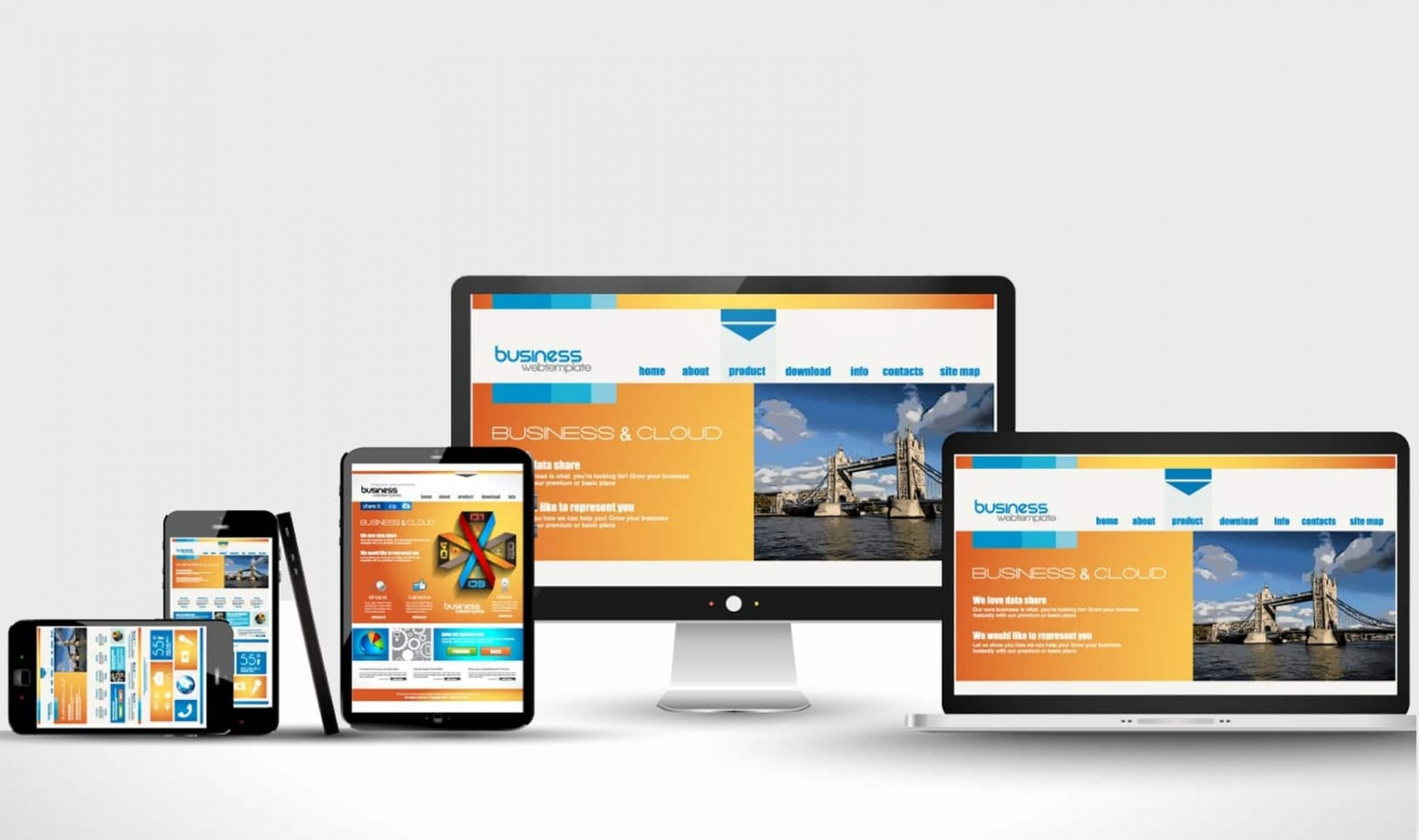
A website with responsive web design is able to adapt to the screen size it is being used on. Bored with the default themes of the store!!! A website with responsive web design is able to adapt to the screen size it is being used on, regardless of what device it is. The website automatically adjusts its content to give the users a better experience that is well suited to their device. You can use CS-Cart Responsive Theme : Resistor for absolutely any type of store selling products like electronics, cell phones, multimedia or technical items, gaming products for kids, gifts, or anything else.













Сейчас век передовых технологий и вряд ли кто-то представляет свою жизнь без смартфона или другого гаджета. Поэтому владельцы онлайн-ресурсов пытаются максимально улучшить технические характеристики сайтов, сделав их более удобными для своих потенциальных потребителей. И в связи с этим возникает популярный вопрос: «Адаптивный веб-дизайн — для чего нужен?