Как поставить картинку на фон с помощью CSS
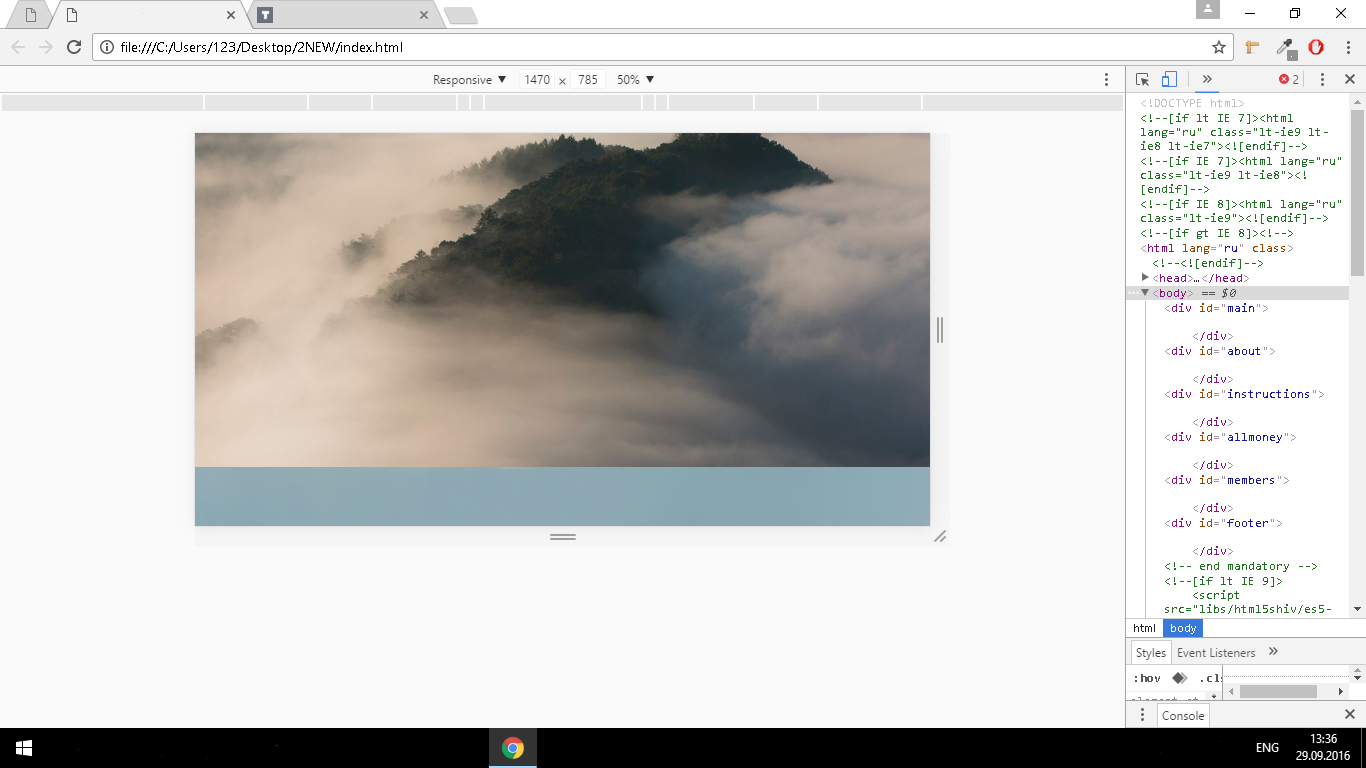
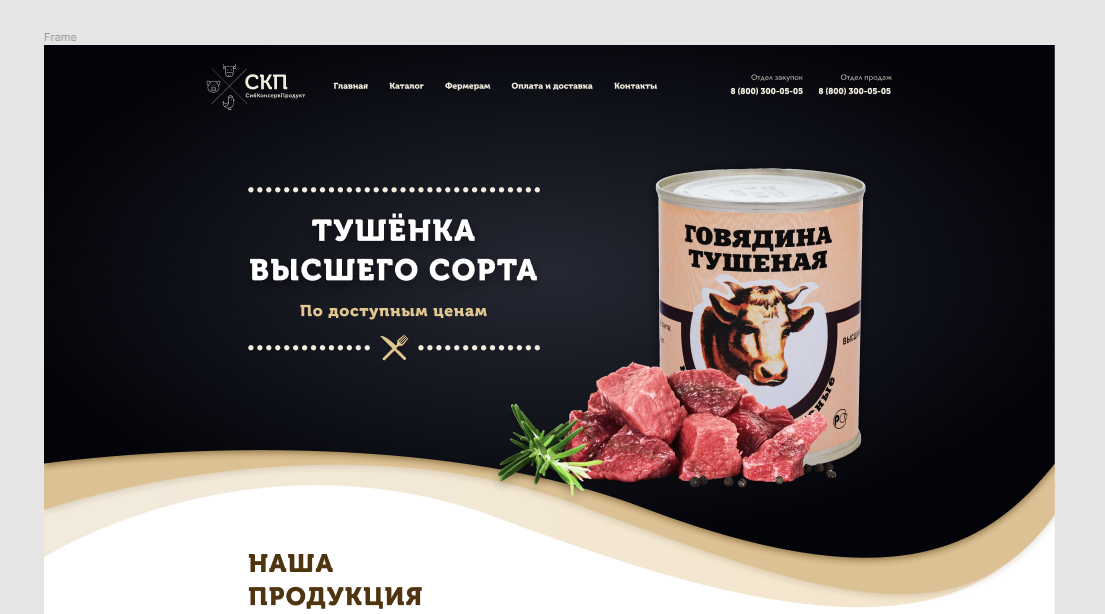
Например, чтобы установить картинку "background. В этом примере свойство background-image задает путь к файлу изображения. Свойство background-repeat устанавливает, как изображение будет повторяться. Тут мы устанавливаем значение no-repeat , чтобы изображение не повторялось. Свойство background-size устанавливает размер изображения.












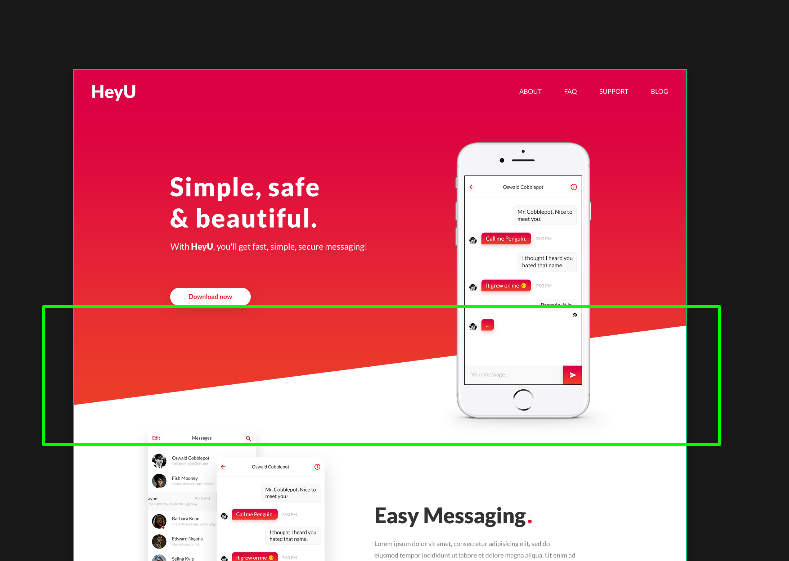
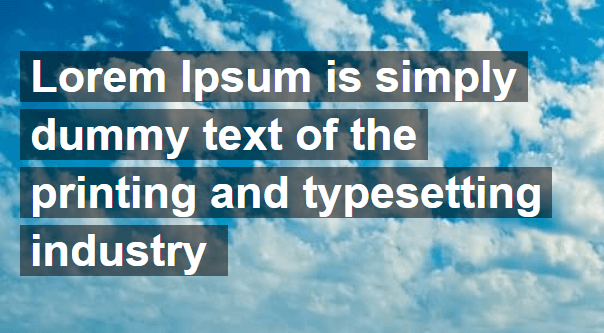
Саша Ермайкина. Фоновое изображение может быть любого типа и повторяться или масштабироваться в зависимости от настроек. Изображение будет заполнять фон элемента, повторяясь при необходимости.





.png)







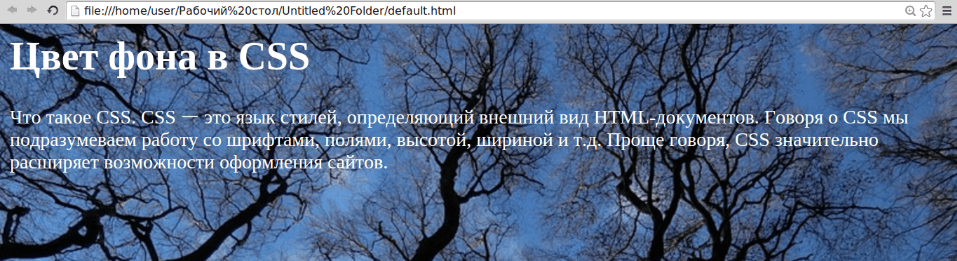
Устанавливает фоновое изображение для элемента. Если одновременно для элемента задан цвет фона, он будет показан, пока фоновая картинка не загрузится полностью. То же произойдет, если изображения не доступны или их показ в браузере отключен. В случае наличия в рисунке прозрачных областей, через них будет проглядывать фоновый цвет.