
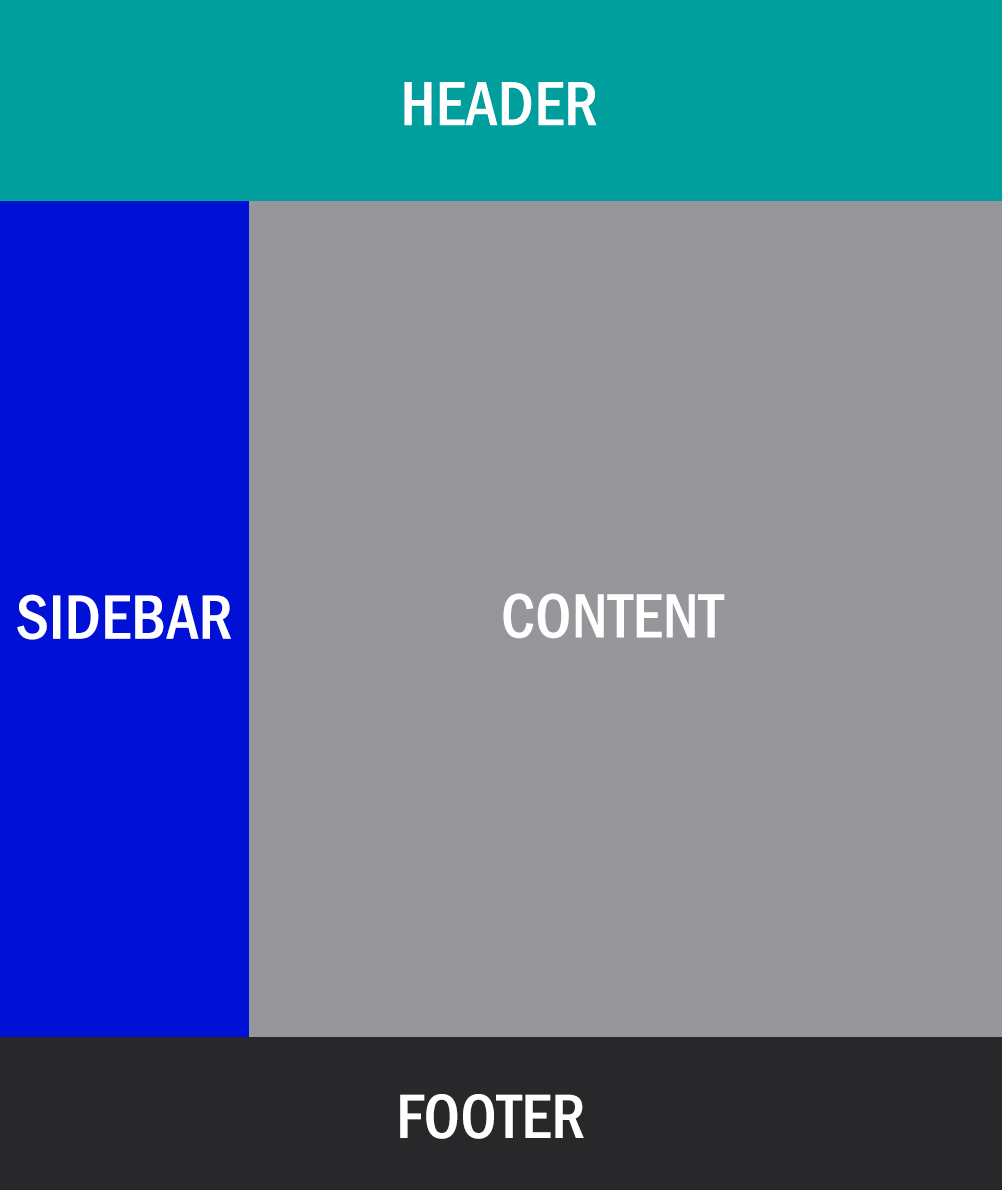
Основы верстки для начинающего разработчика: все, что нужно знать
Для чего вам может понадобиться сетка, в каких случаях её стоит игнорировать и как правильно оформлять иллюстрации. Иллюстрация: OlyaSnow для Skillbox Media. Вёрстка любого журнала — это результат взаимодействия редактора и дизайнера. Вместе они придумывают, как заинтересовать читателя, что он должен ощутить и понять из материала.











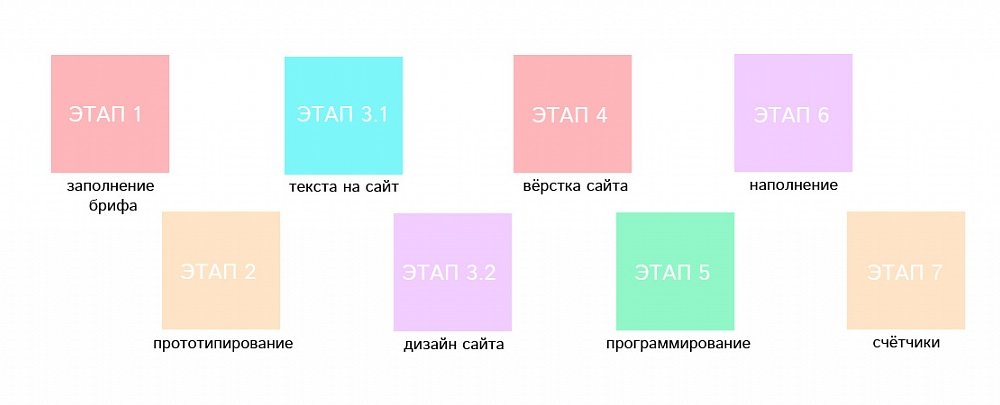
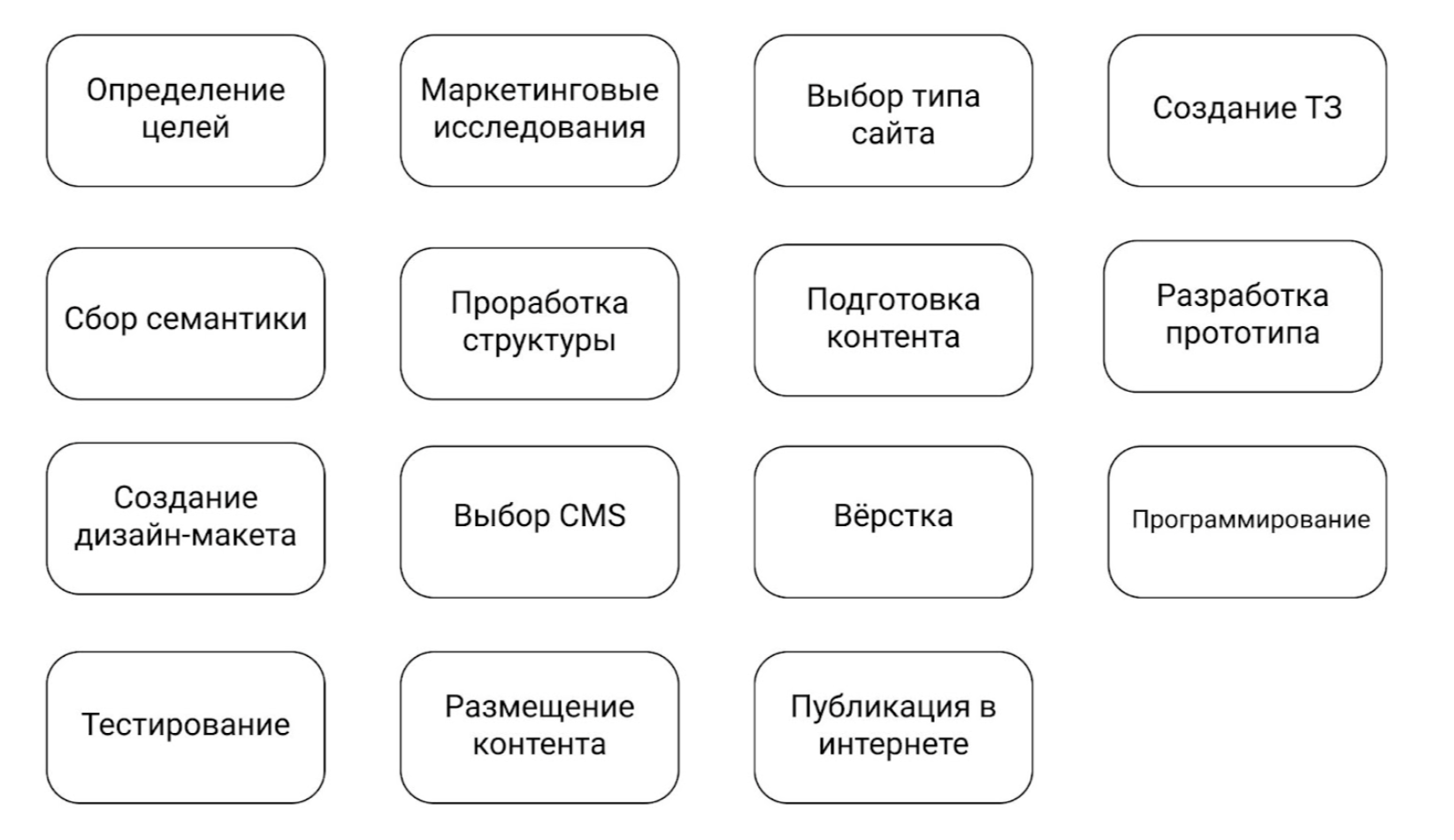
Как создается сайт: дизайн, верстка, программирование
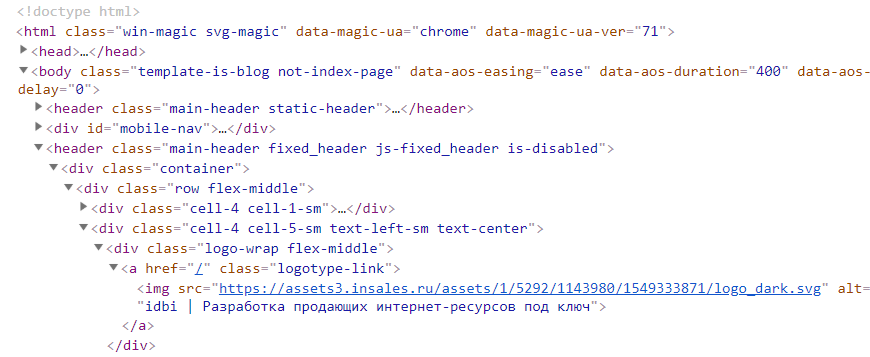
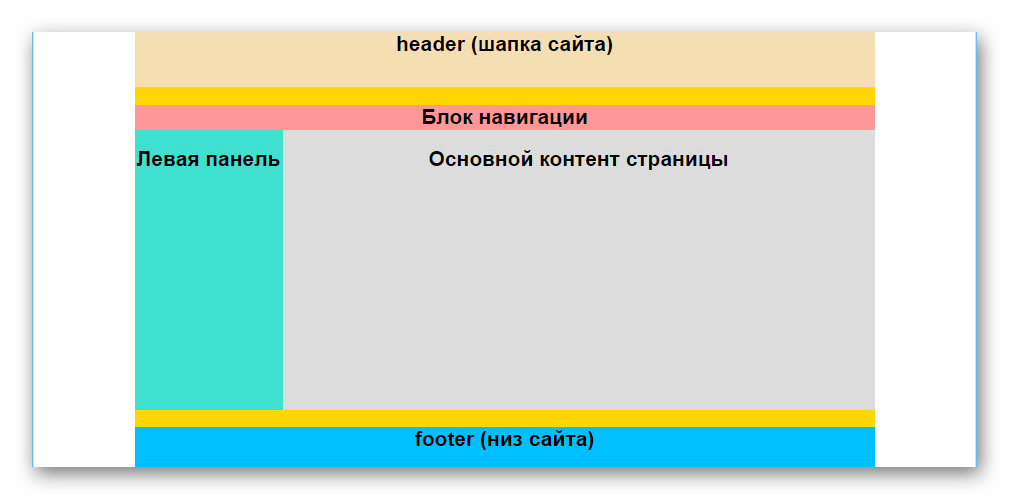
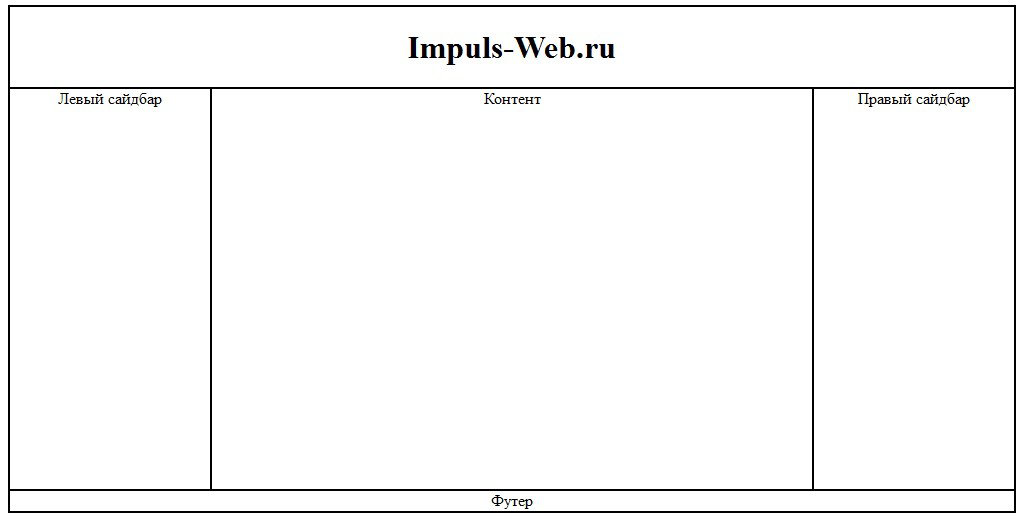
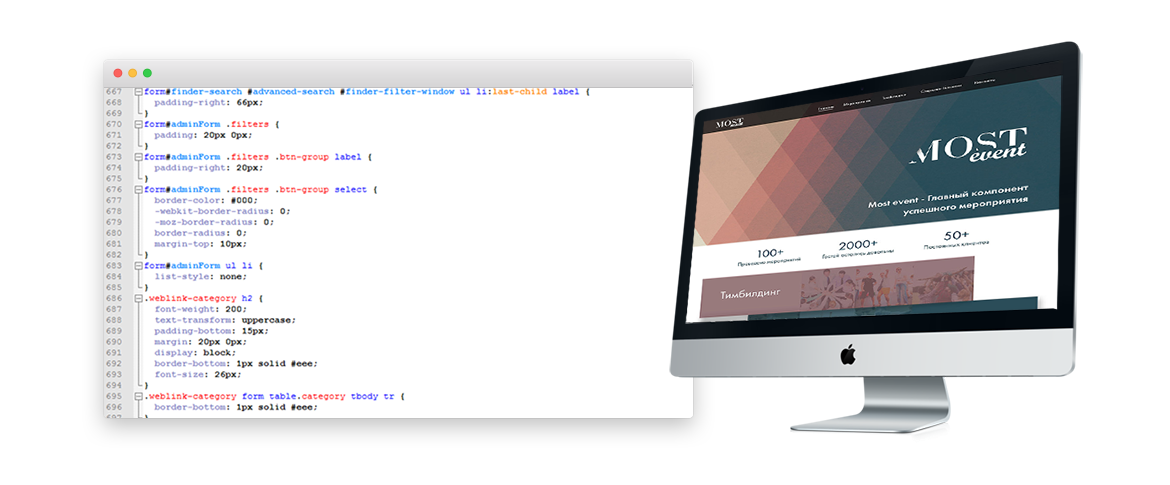
Верстка дизайна сайта позволяет сделать из изображения работающий сайт, в котором все графические элементы соответствуют заложенному дизайну. Но правильная верстка сайта имеет особенности, свои сложности и специфику. Чтобы этот макет сделать рабочим инструментом, а не просто изображением, необходимо написать код, который будут распознавать браузеры. Этот код отображается визуально так же, как выглядит макет сайта. Дизайн и верстка сайта — это два неразлучных «брата», которые всегда находятся вместе. Перед дизайнером стоит задача — разработать стильный макет.











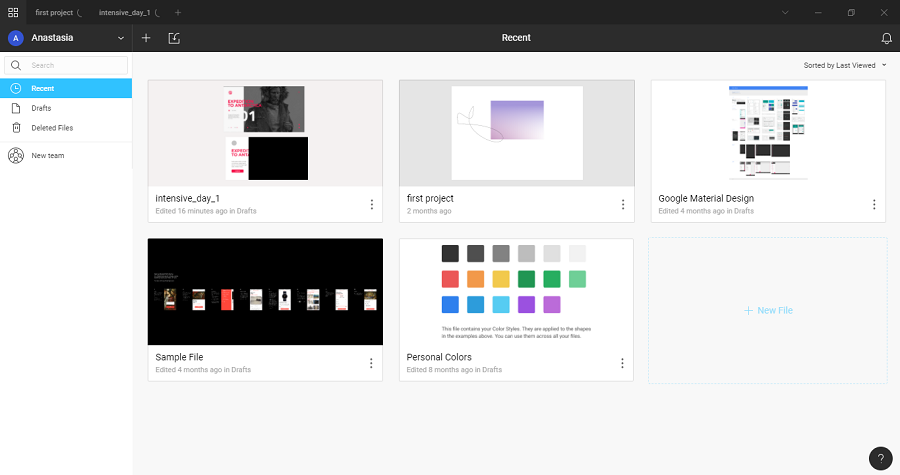
Артур Трифонов. Где-то в параллельной вселенной существуют идеальные процессы и идеальные инструменты, которые позволяют создавать дизайн-макеты без единого недочета и упущения. Наверное, это прекрасная вселенная.